对话画面
在上一教程里已经讲到了如何设定图片和调整坐标。
这些操作对于标题画面的按钮和对话框上的按钮都是一样的。
因此这篇将主要说一下不同的部分。
进入游戏之后,通常就进入到了对话画面。
一个普通的AVG游戏通常会有一个对话框,用来显示人物的交谈,上面则有一些可以操作的按钮,例如保存、读取、快进、查看对话记录等等。
有一些游戏会有主角或其他人的表情图像,也有些游戏则会有对话专用和叙述专用的对话框。
不管你想做的游戏是哪种,都可以在“对话画面”里进行调整。
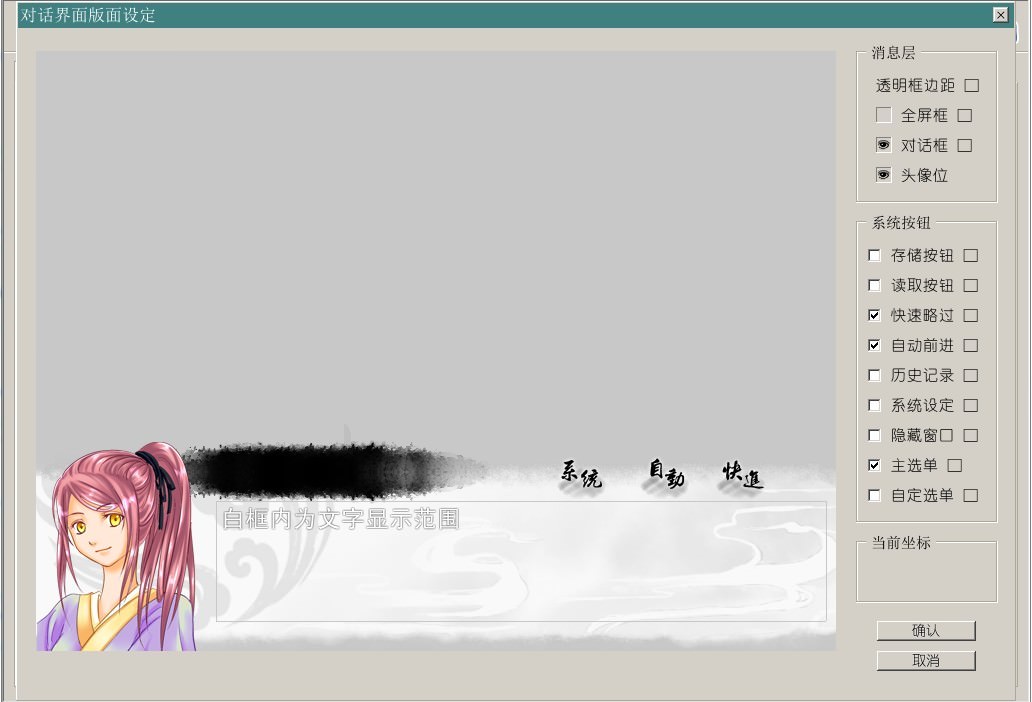
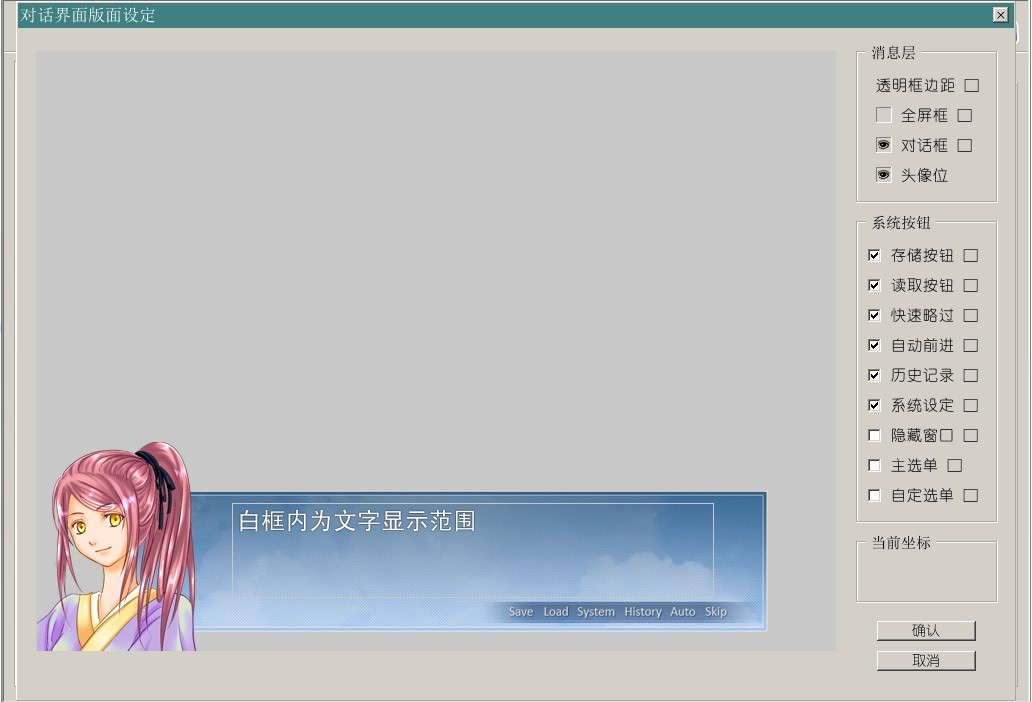
此处再贴一下总体的界面说明。
希望之后不要再看到很多“我不想要头像怎么去掉”之类的问题。= =b
不用去掉啦,不管这里的编辑画面上怎么显示,只要你永远不在剧情脚本里使用“显示头像”,那就永远没有头像。

对话框
THE NVL Maker里,可以调用的内置对话框一共有三个。
对话框——用于显示人物的交谈等,通常位于画面下半部分,不过也可以自行调整。
全屏框——用于电子小说类游戏的叙述性对话,通常占用画面面积较大。
透明框——类似于全屏框,但背景图片为透明,看起来的效果就是文字直接在游戏画面上显示。
可以通过自行添加指令或者宏来设定更多的对话框,不过对大部分游戏来说这三种应该够用了。
除了可以设定“图片”和“坐标”以外,对话框还有一个很重要的参数就是“页边距”。
所谓“页边距”,就是指显示文字时,并不是顶着对话框图片显示的,而是上下左右会有一定的留白。
每当更换对话框图片时,页边距数值会被自动清零,需要重新设置。
这是为了避免从大图片换成小图片时,原来设定的页边距过大,导致小对话框上全是留白,没有留下文字显示的位置。

设定页边距
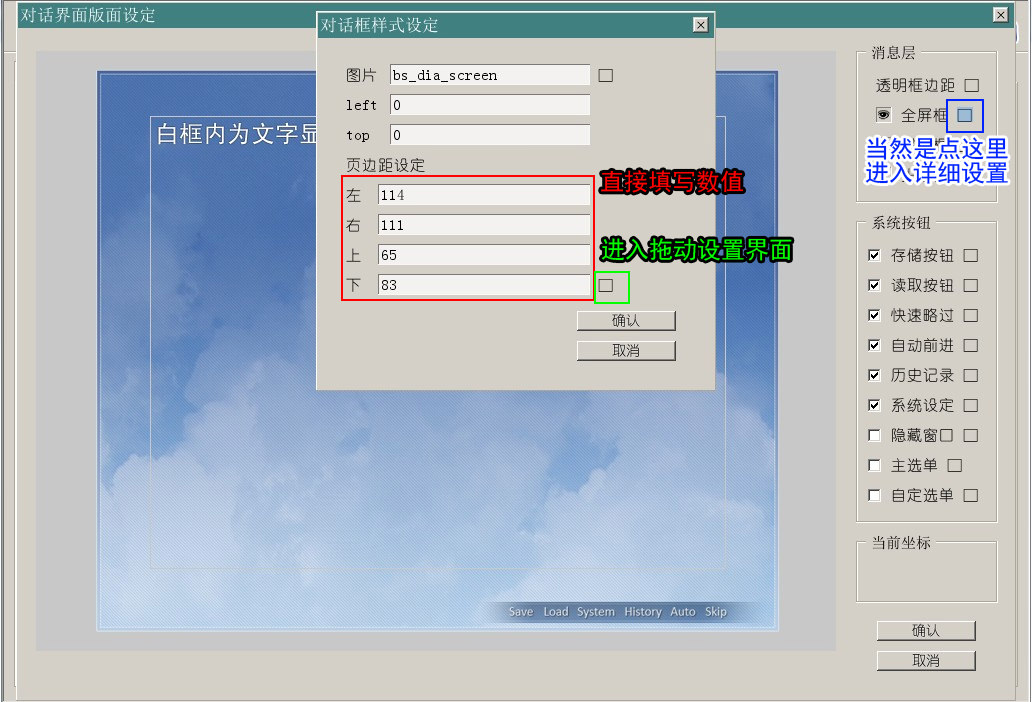
设定页边距的方法,如下图所示。
可以直接填写上下左右留白像素值,也可以点击输入框右侧的方块,进入拖动设置页边距的界面。

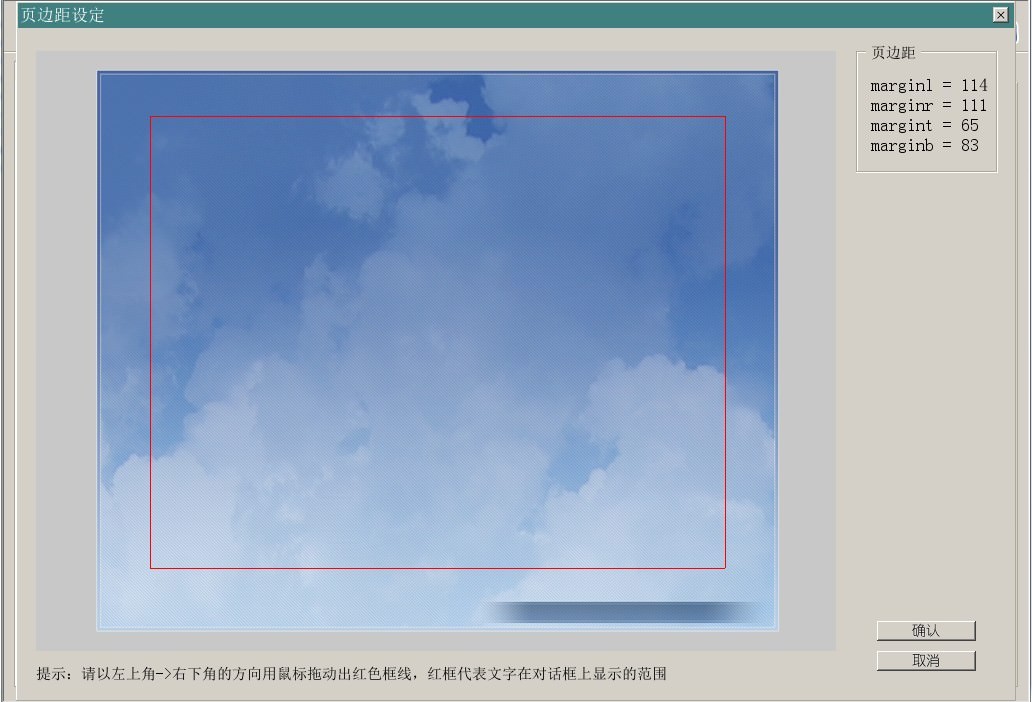
如下图说明,只要从左上角到右下角拖出一个红色方框即可。

头像
同样也可以通过直接拖动头像来决定位置。
不过头像位置与其他控件不同的地方在于,它是以底边中点作为基准显示的。
这样可以保证肩宽和身高不同的角色头像依然能对齐显示在同一位置。
除此之外,THE NVL Maker会自动读取游戏工程里的face_setting_sample.png,作为对话画面上的头像显示范例。
因此可以用自己游戏的人物图片来代替系统占位图片,例如下图。
当然,假如你的游戏完全不需要用到头像,你又觉得那个占位图很烦,也可以用一张透明图片来代替占位图。

系统按钮
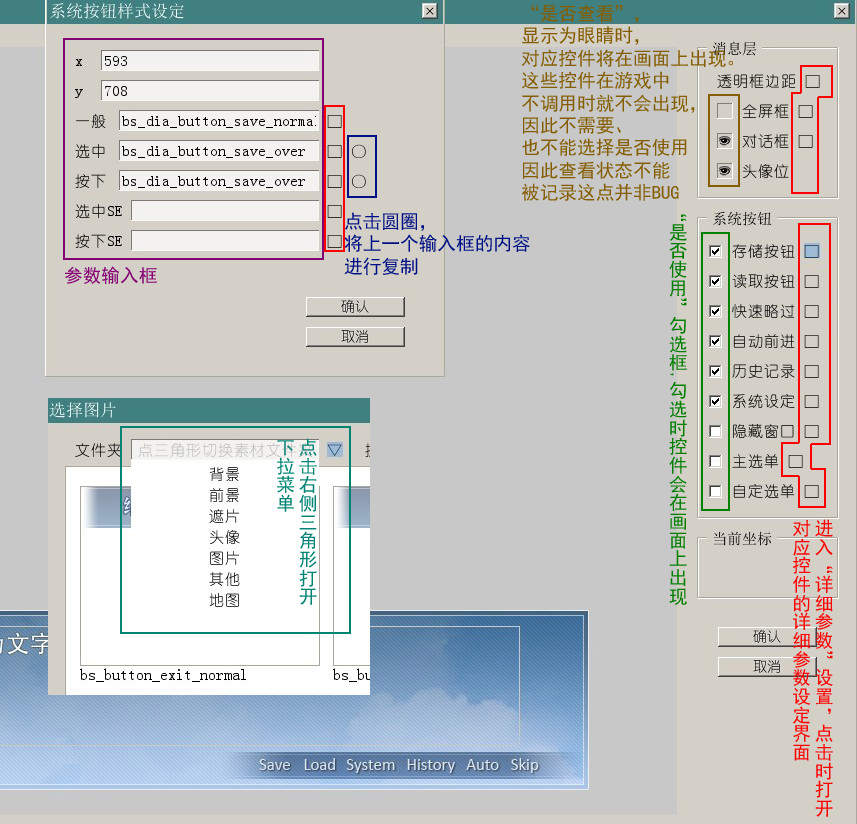
对话画面上的系统按钮与标题画面上的各种功能按钮一样,可以设定坐标、图片和音效。
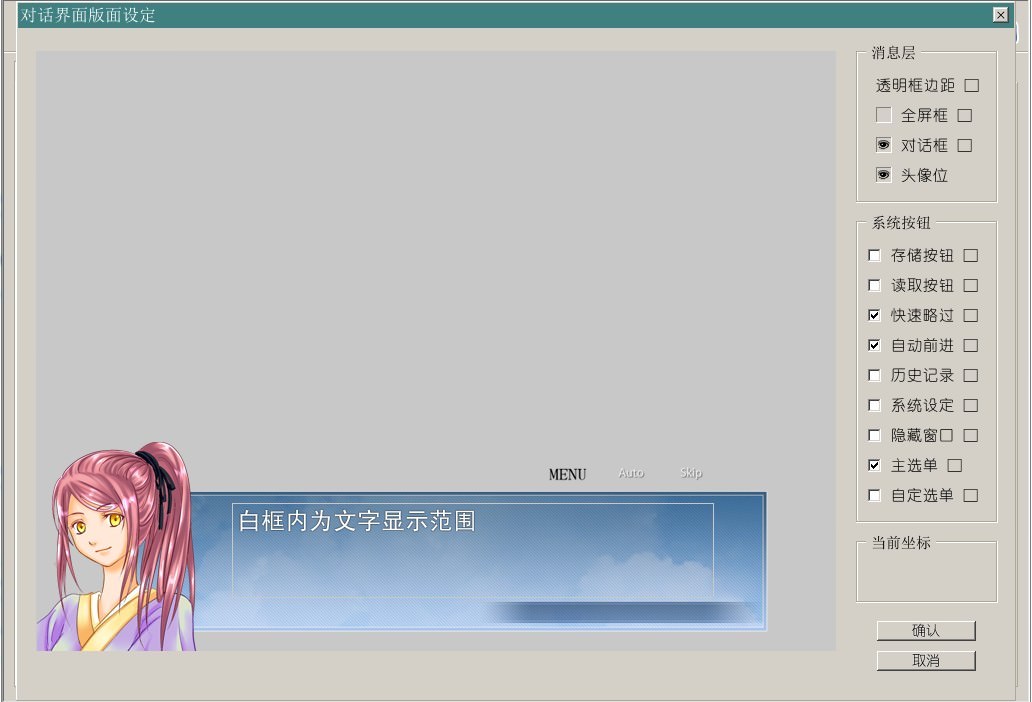
范例里需要留下的是“主选单”、“快速略过”、“自动前进”三个。

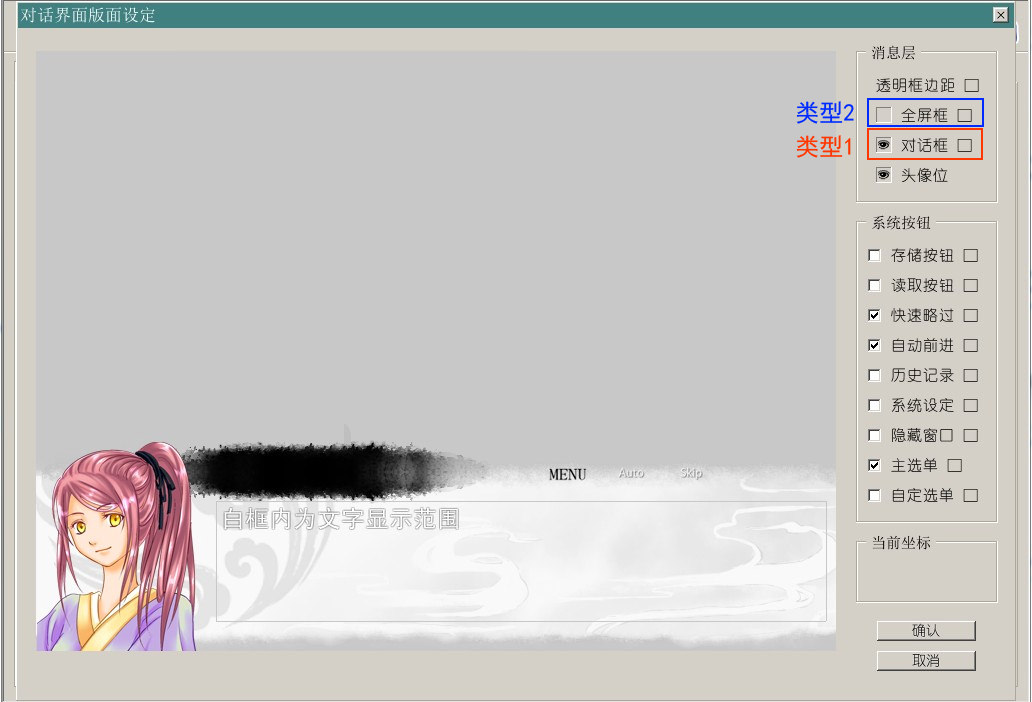
设定两种类型的对话框
假设范例游戏的对话框一共有两种,一种是显示人物交谈的,上面需要有人物的姓名框。
还有一种则是普通叙述用的,上面没有姓名框。
带有姓名框的图片,ch_dia_frame_01.png,设定成“对话框”。
而不带有姓名框的图片,ch_dia_frame_02.png,则设定成“全屏框”。
分别设定了图片之后,也记得为这两种对话框设置的“页边距”。
请注意这里的页边距设定里,图片上人物姓名栏的部分,并没有被包括在文字显示范围内。
这样的设置在游戏里显示姓名的时候,会导致姓名多挤占一行,对话位置整体显示偏下。
不过只要脚本里一个简单的修改,就可以让位置显示正确了。
这在接下来的教程里会讲到。

设定系统按钮
这部分将不做说明,请自行替换图片和调整位置哟。
最终效果如图所示。